For the Impatient¶
This HowTo gives you a quick instruction on how to get a demo of djangocms-cascade up and running. It also is a good starting point to ask questions or report bugs, since its backend is used as a fully functional reference implementation, used by the unit tests of project.
Create a Python Virtual Environment¶
To keep environments separate, first create a virtualenv.
#!/bin/sh
sudo pip install --upgrade virtualenv
virtualenv --distribute --no-site-packages myvirtualenv
source myvirtualenv/bin/activate
(myvirtualenv)$
Clone the latest stable releases¶
Create a temporary file, for instance named requirements.txt, containing these entries:
Django==1.8.8
Django-Select2==5.5.0
Pillow==2.9.0
Unidecode==0.4.18
django-classy-tags==0.6.2
django-cms==3.2.0
django-filer==1.0.6
django-treebeard==3.0
django-polymorphic==0.8.1
django-reversion==1.9.3
django-sass-processor==0.3.2
django-sekizai==0.8.2
djangocms-admin-style==0.2.8
-e git+https://github.com/jrief/djangocms-bootstrap3.git#egg=djangocms-bootstrap3
-e git+https://github.com/jrief/djangocms-cascade.git#egg=djangocms-cascade
djangocms-text-ckeditor==2.8.1
easy-thumbnails==2.2.1
html5lib==0.9999999
jsonfield==1.0.3
six==1.9.0
wsgiref==0.1.2
and install them into your environment:
pip install -r requirements.txt
this will take a few minutes. After the installation finished, change into the folder containing the demo application, install missing CSS and JavaScript files, initialize the database and create a superuser:
cd $VIRTUAL_ENV/src/djangocms-cascade
bower install --require
cd examples
./manage.py migrate --settings=bs3demo.settings
./manage.py createsuperuser --settings=bs3demo.settings
./manage.py runserver --settings=bs3demo.settings
Point a browser onto http://localhost:8000/ and log in as the super user. Here you should be able
to add your first page. Do this by changing into into Structure mode on the top of the page.
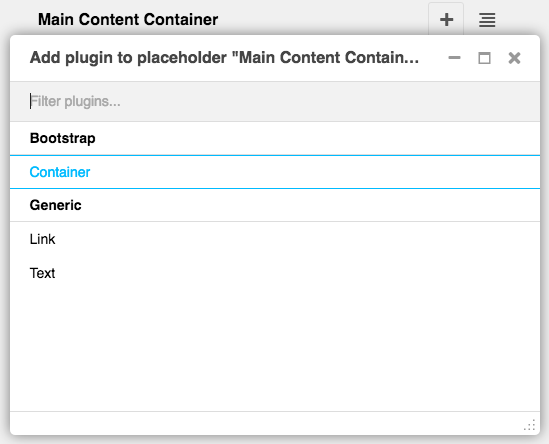
Now a heading named MAIN CONTENT CONTAINER appears. This heading symbolizes a djangoCMS
Placeholder.
Locate the plus sign right to the heading and click on it. From its context menu select Container located in the section Bootstrap:

This brings you into the editor mode for a Bootstrap container. To this container you may add one or more Bootstrap Rows. Inside these rows you may organize the layout using some Bootstrap Columns.
Please proceed with the detailled explanation on how to use the Bootstrap’s grid system within djangocms-cascade.